こんにちは、たつきです。
本記事では、超簡単にハンバーガーメニューをCSSと少しのjQueryで作る方法を紹介・解説します。
✔︎ この記事を執筆しようと思った理由
私も学び初めた頃は調べていましたが、そんな時にこのサイトがあればよかったなと思える様に紹介しましたので、安心してご覧ください。
この記事の作り方をメモしておけば、これからそれを応用してハンバーガーメニューを実装するという様に再利用するのが効率良いと思います。
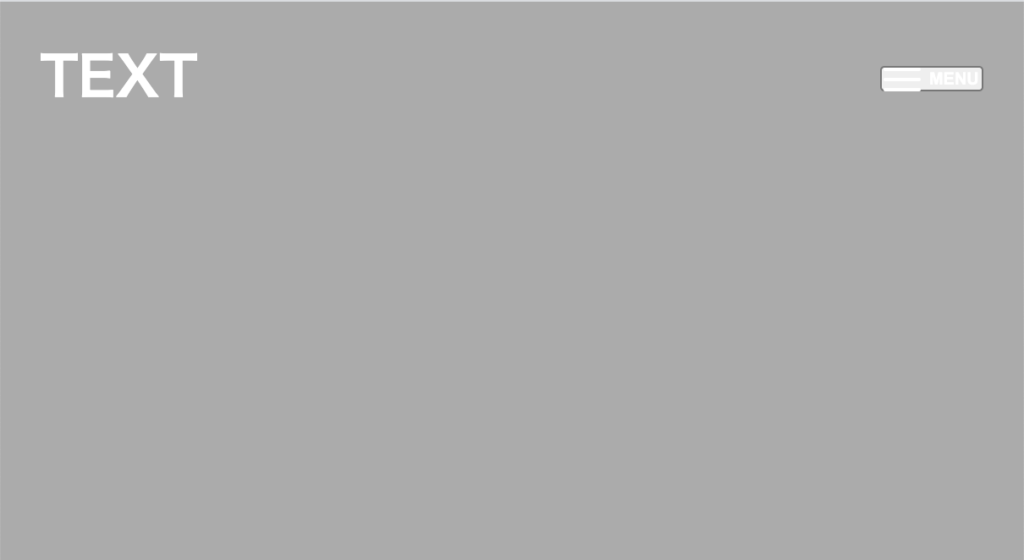
今回は下のデモ動画の様な物が完成イメージです。
完成イメージ
✔︎本題に入る前に、読者さんへ記事の信頼性
記事を書いている僕は、独学開始から1ヶ月で初案件を獲得しました。(初受注額は33,000円)
ランサーズでは最高ランクの認定ランサーになり、最高月商は170万円、7ヶ月の総売上は260万円です。
金額は関係ないかもですが、公開した方が頑張れます。(当時の僕がそうでした)
それでは、見ていきましょう^ ^
ハンバーガーメニューのHTML
それでは実際にコードを紹介していきます。
コピペで即実装できるのでぜひご利用ください。
HTML <body><header> <!-- 左側のサイトロゴ --> <div class="header-logo"> <h1>TEXT</h1> </div> <!-- ハンバーガーメニューの中身 --> <nav class="header-nav"> <ul class="nav-list"> <li class="nav-item"><a href="#">Text</a></li> <li class="nav-item"><a href="#">Text</a></li> <li class="nav-item"><a href="#">Text</a></li> <li class="nav-item"><a href="#">Text</a></li> <li class="nav-item"><a href="#">Text</a></li> </ul> </nav> <!-- ハンバーガーメニューの表示 --> <button class="burger-btn"> <span class="bars"> <span class="bar bar-top"></span> <span class="bar bar-mid"></span> <span class="bar bar-bottom"></span> </span> <span class="menu">menu</span> </button> <!-- メニューを開いた時の薄暗い背景 --> <span class="burger-musk"></span> </header> <main> <div class="fv"></div> </main> </body>
spanタグでクラスにbarを付けて、top,middle,bottomに分けてCSSで装飾する事で
ハンバーガーメニューを表示させるという仕組みです。
では次にCSSを見ていきましょう。 ![]()
ハンバーガーメニューのCSS
CSS
/* ----------------------------------------
ハンバーガーとは関係ないBASEの部分です
-------------------------------------------*/
*{
margin: 0;
padding: 0;
list-style-type: none;
text-decoration: none;
}
header{
background-color: rgba(150, 150, 150, 0.8);
height: 100vh;
}
.header-logo{
color: #fff;
position: fixed;
top: 20px;
left: 4vw;
z-index: 1;
}
.fv{
background-color: gray;
height: 100vh;
}
/* ------------------------------
バーガー中身
---------------------------------*/
.header-nav{
list-style: none;
position: fixed;
top: 0;
right: 0;
width: 36.1vw;
height: 100vh;
background-color: rgba(34, 34, 34, 95);
z-index: 2;
text-align: center;
padding: 120px 0 0;
color: #fff;
/* 透明にして表示を消しています */
opacity: 0;
/* X(右)方向に100%ずらして画面外に移動させています。 */
transform: translateX(100%);
/* スライドで出てくる秒数と表示される秒数を指定 */
transition: transform .3s, opacity .3s;
}
.nav-item{
margin-bottom: 30px;
}
.nav-item:first-of-type{
margin-bottom: 40px;
}
.nav-item:last-of-type{
margin-bottom: 0;
}
.header-nav a{
color: #fff;
}
/* ------------------------------
BURGER
---------------------------------*/
.burger-btn{
display: flex; /* ハンバーガーメニューとmenuを横並びに */
align-items: center;
position: fixed;
top: 38px;
right: 4vw;
z-index: 3; /* 他の指数よりも大きくして一番前面に表示 */
}
/* ここでハンバーガーメニューの大きさや色を変更 */
.bar{
display: block;
background-color: #fff;
height: 2px;
width: 22px;
border-radius: 1px;
}
/* topとbottomをY方向に移動させて3本の線に。秒数はバツから戻る時の秒数 */
.bar-top{
transform: translateY(-4px);
transition: transform .3s;
}
.bar-bottom{
transform: translateY(4px);
transition: transform .3s;
}
.menu{
display: block;
font-size: 10px;
text-transform: uppercase;
color: #fff;
font-weight: bold;
margin-left: 5px;
}
/* ハンバーガーボタンを押した後のバツの記述
rotateで角度を決める事ができるので好きなバツを作れます */
.bar.cross.bar-top{
transform: translateY(2px)rotate(30deg);
transition: .3s;
}
.bar.cross.bar-mid{
opacity: 0;
transition: opacity .3s;
}
.bar.cross.bar-bottom{
transform: translateY(-2px)rotate(-30deg);
transition: .5s;
}
/* メニューが開いた時に画面をスクロールしないようにする記述。
jQueryと組み合わせます。 */
body.noscroll{
overflow: hidden;
}
/* 開いた時にX(0)で元の位置へ。
openというクラスをjQueryでつけます。 */
.header-nav.open{
transform: translateX(0);
opacity: 1;
transform: transform .3s, opacity .3s;
}
/* 薄暗い画面の記述 */
.burger-musk{
display: none;
height: 100vh;
width: 100vw;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}
/* buttonのリセットです。これをしないとどうなるか以下で紹介しますね。 */
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
以下の記述ですが、こうする事でメニューを押した時に横からスライドしてくるアニメーションを演出できます。
transform: translateX(100%);
また、最後のbuttonのリセットですがもし記述しないと以下の様になってしまいます。

なので、必ず忘れない様にしましょう。
次はjQueryですが記述量が少なく簡単ですよ! ![]()
ハンバーガーメニューのjQuery
jQuery
$(function(){
$(".burger-btn").on('click',function(){ //クリックしたら作動
$('.bar').toggleClass('cross'); //押すたびにcrossを付け外し
$('.header-nav').toggleClass('open');
$('.burger-musk').fadeToggle(300);
$('body').toggleClass('noscroll');
});
});
jQueryの記述量少な過ぎて驚きますよね。
少しjQueryを学んだ方ならすぐ分かるレベルで今回のハンバーガーメニューが作れるんです!
まとめ
こんな感じで、意外と簡単にハンバーガーメニューが実装できるんです!
結構詳しく説明させていただいたのでわかりやすいと思えた人が1人でもいたら嬉しいです。
今回の紹介したコードはハンバーガーメニューの基礎の形なので、ここから応用を加えてアニメーションを付けたり楽しんでカスタマイズしてみてください^ ^
今回はハンバーガーメニューの作り方を簡単に紹介・説明しました。
これからもプログラミングを学んで、色々なものをつくっていきましょう!
初案件に向けたロードマップも公開しているので、迷っている方はこちらの記事も参考にしてみてください^^
-

-
【初案件獲得】プログラミング独学1ヶ月で初案件獲得した全手順を公開します
続きを見る
![]()