
今回は、背景画像を使って自動でスライドさせる方法を紹介します。
簡単に説明するとjQueryの「bgswitcher」というプラグインを使用することで、スライドを可能にしていきます。
デモサイトを見てイメージを掴んでからコードを見ると理解がしやすいかもです。
以下に実装方法を説明していきます。
プラグインの実装準備

まず、はじめにHTMLにjQueryを読み込みます。
今回はjQueryのGoogle CDNを使って読み込んでいきます。
3.xスニペット
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
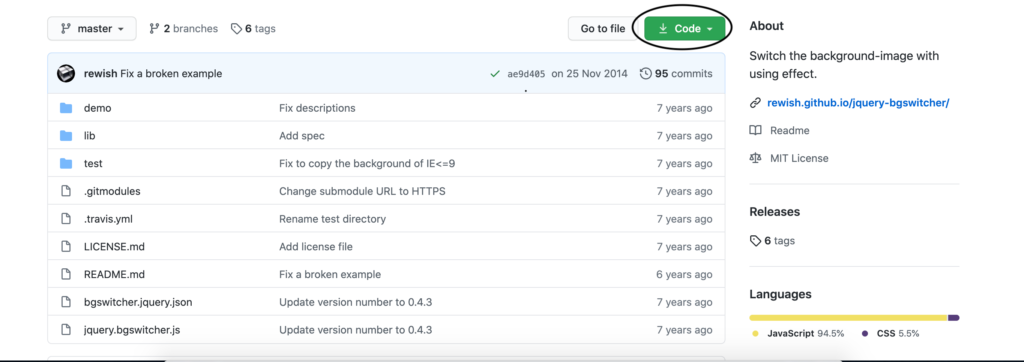
次にGitHubから「bgswitcher」をダウンロードしましょう。
囲んであるボタンをクリックしてファイルをダウンロードできます。

今回は「jquery.bgswitcher.js」というファイルだけ使います。
そうしましたらHTMLのheadタグの中に
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
<script src="js/jquery.bgswitcher.js"></script>
こちからを書き込みましょう。
これで準備はOKです。
コードを入れて実装

では、コードを紹介していきます。
まずはHTMLテキストです。
以下説明していくclass名やテキスト内容はご自由に変更して調節してください。
<div class="bg-slide">
<h1 class="bg-slide-title">titleを入力してください</h1>
</div>
次はCSSです
.bg-slide {
width: 100vw;
height: 100vh;
background-position: center;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
.bg-slide-title{
color: #fff;
font-size: 48px;
line-height: 1.5;
font-weight: bold;
text-align:center;
}
widthとheightに書いてある、100vwと100vhは簡単にいうと全表示させるよと言うことです。
100%とはまた基準の取り方が違うのでそれはまた詳しく説明します。
最後にjQueryのコードです。
$(window).load(function() {
$('.bg-slide').bgSwitcher({
images: ['images/1.jpg', 'images/2.jpg', 'images/3.jpg'], // 切り替える背景画像を指定
interval: 4000, // 背景画像を切り替える間隔を指定 3000=3秒
loop: true, // 切り替えを繰り返すか指定 true=繰り返す false=繰り返さない
shuffle: true, // 背景画像の順番をシャッフルするか指定 true=する false=しない
effect: "fade", // エフェクトの種類をfade,blind,clip,slide,drop,hideから指定
duration: 2000, // エフェクトの時間を指定します。
easing: "swing" // エフェクトのイージングをlinear,swingから指定
});
});
コメント要素を使って各行の説明を記載しておきました。
いろいろなオプションがまだあるので、紹介しておきます。
| キー | タイプ | デフォルト | 説明 |
| Images | アレイ | [] | 背景画像 |
| interval | 数 | 5000 | 切り替え間隔 |
| start | ブール | 本当 | 初期化後にスイッチをオンにします(メソッドの呼び出し) |
| loop | ブール | 本当 | スイッチをループさせる |
| shuffle | ブール | 偽 | 画像の順序を入れ替える |
| effect | ストリング | フェード | エフェクトタイプ(内蔵エフェクトタイプ) |
| duration | 数 | 1000 | 効果時間 |
| easing | ストリング | スイング | 効果緩和 |
まとめ

以上が背景画像をスライドさせる方法でした。
背景画像をスライドさせるだけではない、まだまだ色々なプラグインがあるのでまた役立つものがありましたら紹介します。
他にもプログラミングで有益な情報を伝えていきますので、また機会がありましたらどうぞよろしくお願いします。
それでは、みなさん良い夜を。